When you install WordPress, one of the most important, yet sometimes overlooked parts is the default branded footer copy at the bottom of your webpages.
The footer typically includes elements like links to legal disclaimers, copyright information and date, privacy policy and terms of service, contact details, and a sitemap.

The footer helps improve user experience, overall design quality, boost visitors’ perception of your brand, and maximize engagement. If you don’t edit the footer text to match your brand identity, it may seem out of place or unprofessional to anyone who visits your site.
This guide covers the main methods you can use to edit the footer in WordPress.
How to Edit the Footer in WordPress
For most WordPress themes, it’s legal to edit the footer. However, if you have a third-party theme for your site, make sure you read the license agreements and documentation as some restrict removal of copyright notices.
Before you can start modifying the footer section of your site, backup your site so that you can quickly restore it in case you make any errors.
You can edit the footer in WordPress using the following methods:
- Theme Customizer
- Footer Widgets
- Installing a plugin
- Editing the code in the footer.php file
How to Edit Footer in WordPress Via Theme Customizer
Theme Customizer is part of every WordPress site, and you can access it from the Appearance tab in the WordPress admin panel or dashboard. This WordPress feature allows you to make several changes to your site including changing fonts, colors, adding a logo, and even editing your header and footer sections.
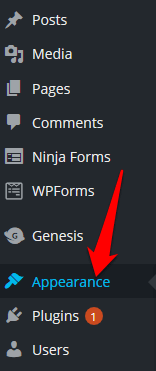
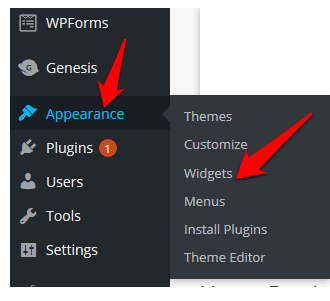
- To edit the footer in WordPress using Theme Customizer, sign in to your WordPress admin panel and select Appearance.

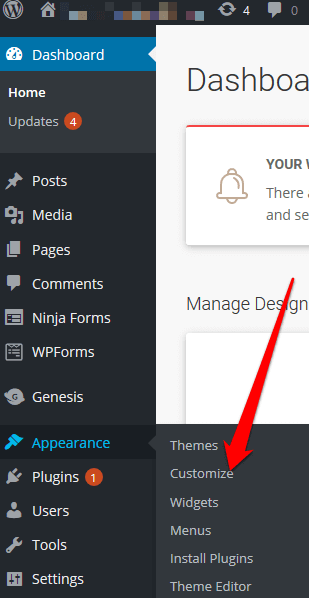
- Select Customize.

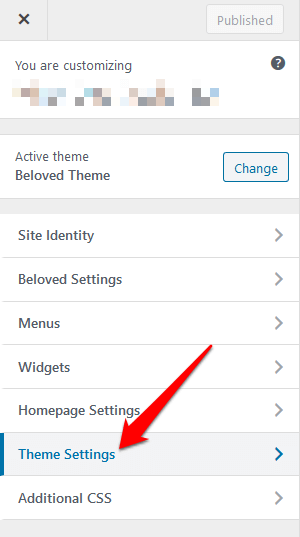
- Go to the Theme Settings.

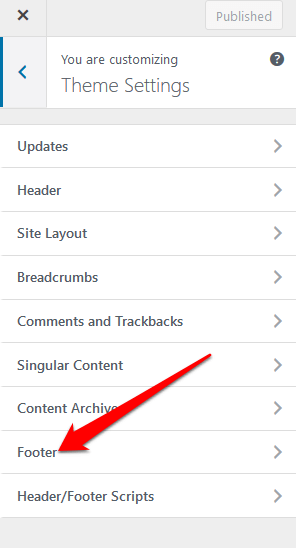
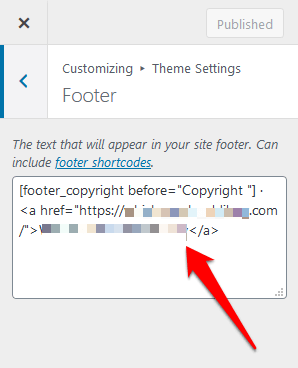
- Next, select Footer.

- Replace the default text with your branded copy.

How to Edit Footer in WordPress Using a Footer Widget
If your WordPress theme has a widget area in the footer section, you can use the widget to add links, text, images, and legal disclaimers.
- To edit the footer using the footer widget, go to Appearance and select Widgets.

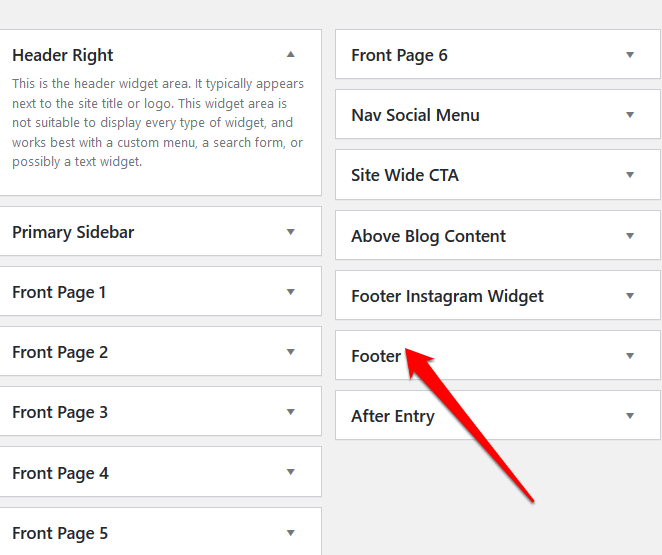
- In the Footer widget, you can add the footer copy that reflects your brand.

How to Edit Footer in WordPress Using a Plugin
There are thousands of WordPress plugins for your newly installed theme that you can use to extend the functionality of your site.
Among these plugins is a footer plugin that makes it easy to make minor or major changes to your WordPress site without any coding or other technical experience.
If your WordPress theme has no built-in footer plugin, you can use a third-party WordPress footer plugin like Remove Footer Credit.
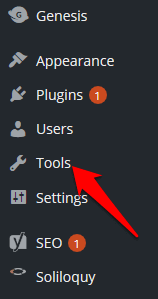
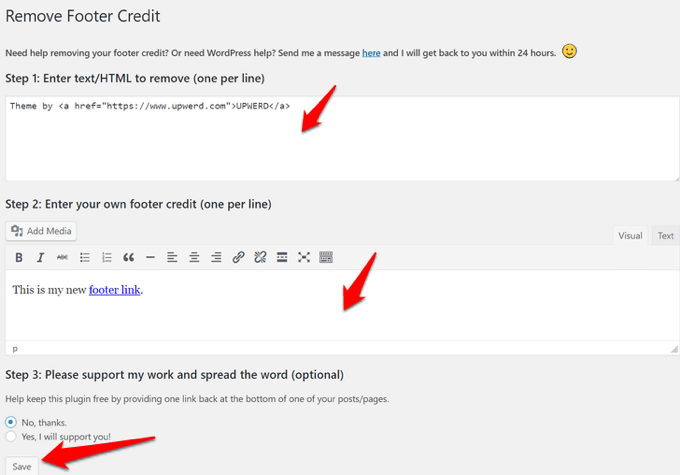
- To edit the footer using the Remove Footer Credit plugin, install and activate the plugin. Go to the Tools setting in your WordPress admin panel and select Remove Footer Credit.

- In the first text field, enter the text you want to remove, and then add your footer copy in the second text field. Click Save once you’re done.

How to Edit Footer in WordPress Using Footer.php Code
The footer.php is a WordPress template file that displays the footer area for your theme. Editing the footer.php code allows you to replace the default WordPress theme footer text with your custom footer copy.
It’s not recommended to edit the footer.php code directly, especially if you’re not familiar with coding. Instead, you can use some best practices such as creating a child theme, creating a backup of your theme files, and commenting the code in the footer.php file.
Note: These instructions apply for the Twenty Seventeen WordPress theme.
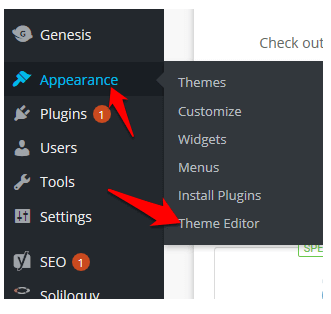
- To edit the footer in WordPress using the footer.php code, log in to your WordPress admin panel, and go to Appearance > Theme Editor.

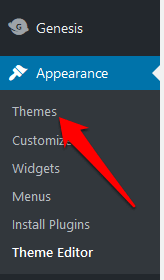
- Next, choose the theme from the right pane.

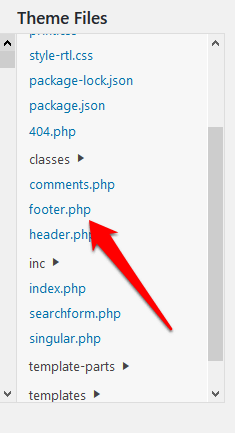
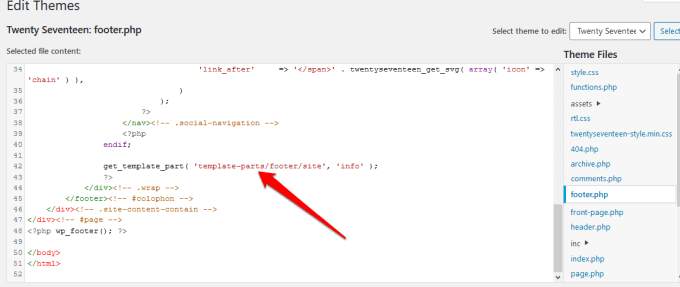
- Go to Theme Files and locate the theme footer (footer.php). If you’re having trouble finding it, use the CTRL+F keyboard shortcut.

- Locate this PHP code:
get_template_part( ‘template-parts/footer/site’, ‘info’ )

- Next, replace the PHP code with the code below and replace “add text here” with your own footer text.
//get_template_part( ‘template-parts/footer/site’, ‘info’ );
echo “add text here”;
?>
For example, if my footer copy is “Copyright 2020 helpdeskgeek.com | All Rights Reserved”, the code would be:
//get_template_part( ‘template-parts/footer/site’, ‘info’ );
echo “Copyright 2020 helpdeskgeek.com | All Rights Reserved”;
?>
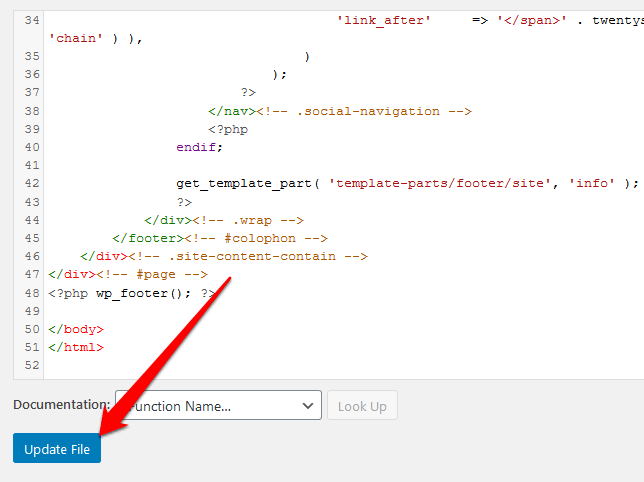
- Change Add Text Here with the content you want on your footer, and select Update File to complete the process.

How to Add Elements to the WordPress Footer
If you want to connect your website with a third-party app, you can add code snippets to the WordPress footer.
For example, you can add social media buttons like Facebook, Instagram, Pinterest or YouTube to your site’s footer section. Just take the script of the social network you want to add, and then paste it into the footer section.
Alternatively, install and activate a plugin that allows you to add the script to the footer section. One of the plugins that helps with this is the Insert Headers and Footers plugin.

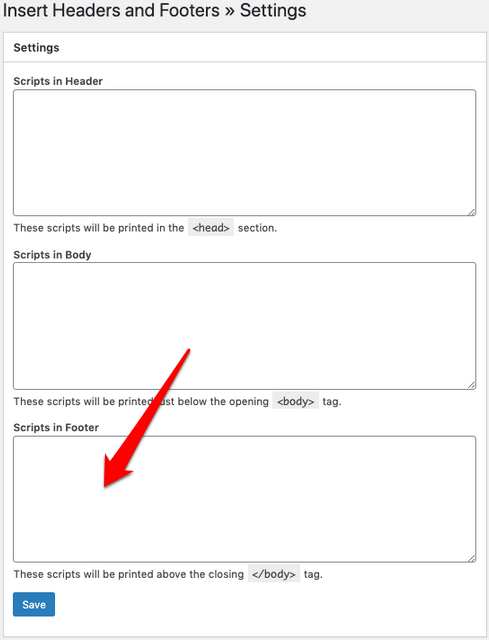
To do this, install and activate the Insert Headers and Footers plugin. Copy and paste the footer code into the Scripts in Footer section.

Save your changes before moving on.
You can also add an image to the footer through the Customizer, or by dragging and dropping the image widget to the footer section.
Quickly Edit Your Site’s Footer
Editing the footer section of your WordPress site is one of the various theme enhancements you can make. It can be a time-consuming job if you have many sites, but it makes all the difference in your site’s design, navigation, and the user experience for your visitors.
Were you able to edit the footer in WordPress on your site using any of these steps? Share with us in a comment.
Related Posts
Elsie is a technology writer and editor with a special focus on Windows, Android and iOS. She writes about software, electronics and other tech subjects, her ultimate goal being to help people out with useful solutions to their daily tech issues in a simple, straightforward and unbiased style. She has a BCom degree in Marketing and currently pursuing her Masters in Communications and New Media. Read Elsie’s Full Bio
