Of the many things you can do to edit text in Photoshop, creating curved text is one of the more popular that you see in designs. It’s visually interesting and can really add a nice effect to any project.
So how do you do it? There are actually multiple ways it can be done, just like everything in Photoshop. There are some more easy ways, and more involved ways, and each one may work differently for you. So don’t be afraid to experiment.

Curve Text in Photoshop Using Warp Text
The easy way to create a curved text effect in Photoshop is to use the Warp Text tool. If you need something quick to get the job done, this will be a good method. The tool itself might deform your text, but if it looks how you want it to, it’s a nice, simple option.
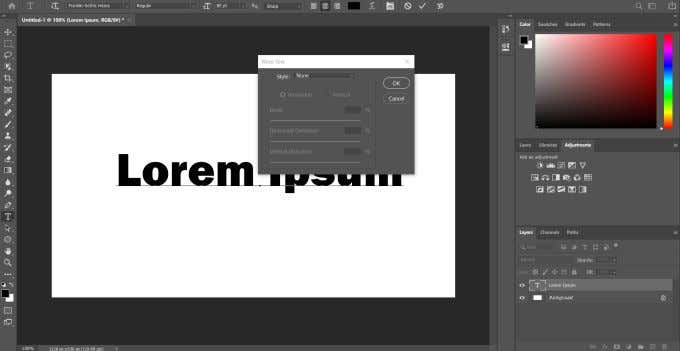
First, you’ll want to open up your project and type out your text, or select the layer of already typed text on your project that you want curved. When the layer is selected, look for the Warp Text icon in the Options bar. It looks like the semi-circle with a T on top, next to your font color.

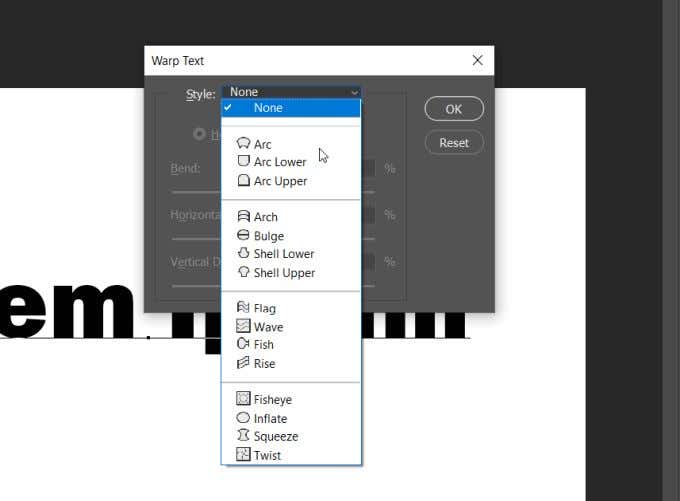
Select this tool, and the Warp Text window will come up. Under style, there are a few different options to achieve curved text, but Arc will probably give you the best outcome. Once you choose an option, you should select the Horizontal warp, and then you can change the amount of bend using the first slider.

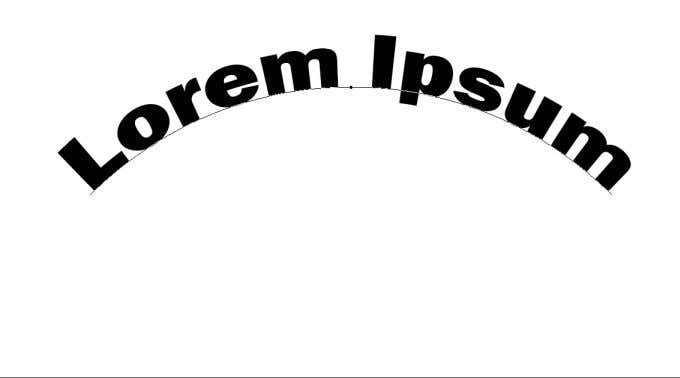
Once you have the text looking how you want, click OK to apply it.

Curve Text in Photoshop Using the Path Tool
Another way to curve text in Photoshop, which takes a few more steps, is to use the path tool. This can produce a more polished-looking curve than using the Warp Text tool.
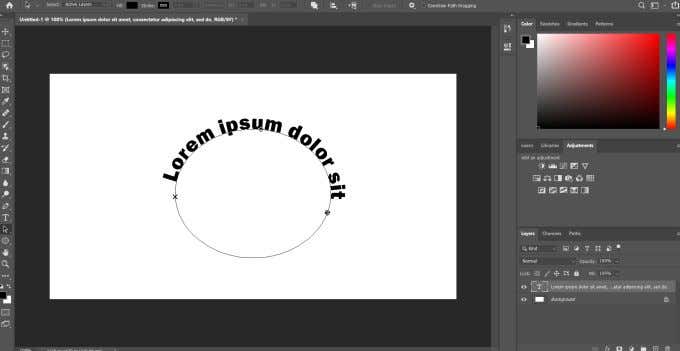
To begin this method, go down to the shape tool, and right-click to choose the Ellipse shape. Then, create a circle, keeping in mind the shape of the arch. This is the path that your text will curve to.

Click on the text tool, and move your cursor over the top square handle. The cursor should change from normal to showing a curve going through it. Click there and your text will appear along the selected path.

Now, go to the layer panel and find the Ellipse layer, and right-click on it. Select Delete Layer to remove the shape and leave your curved text.
If you want to change the location of the text along the path, you can select the direct selection tool and you’ll be able to move the text by clicking and dragging.

If you want to change the path itself, you can click on it with this same tool and edit the points of the path however you wish.
Use Smart Objects Tool
The third way to curve text in Photoshop is by transforming the text into a Smart Object. This allows you to change the text as much as you want without sacrificing any quality. It’s a great option for creating curved text.
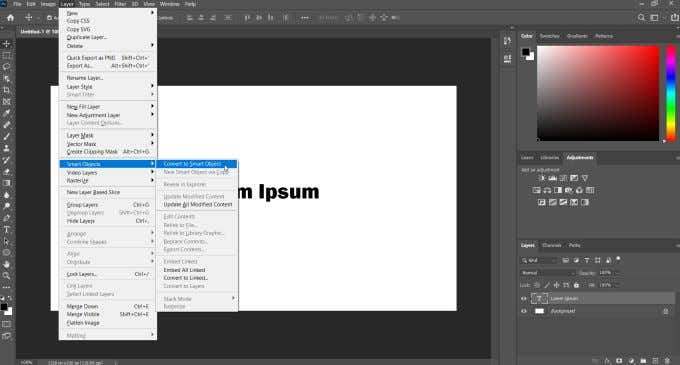
First, open your project and type out some text, then select this text layer and go to Layer > Smart Objects > Convert to Smart Object. Then, with the layer still selected, go to Edit > Transform > Warp.

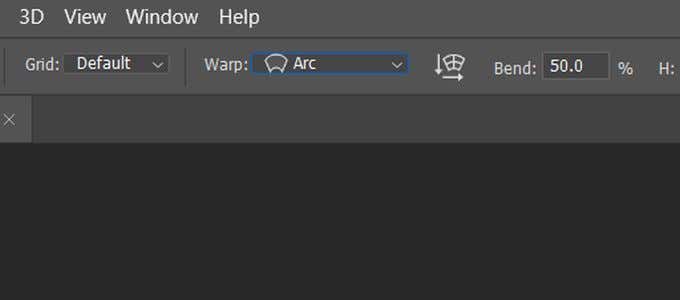
A grid will appear over your text, and there will be intersections where you can click and drag in order to manipulate the text. You’ll also see in the options bar there is a Warp dropdown. Click this and choose Arc. Your text will then curve.

You can edit this curve any way you want using the grid, and you can change the grid under the dropdown in the options bar. Then, click the check mark in the options bar to apply your changes.
Tips For Better Curved Text in Photoshop
When making curved text, you may want to line the text along an object in a photo or graphic design piece. For these cases, the best option would be to use the Path feature. This is because you can use the shape tool to fit exactly along the object and have the text curve around it exactly the way you want.
You may want to opt for the Smart Objects route, however, if you feel like you need a little more freedom in the way you curve the text. You can curve it in any way you want using that tool, allowing you for many more options to make it look how you want.

Using the Warp Text tool isn’t recommended for more professional projects, but if you need something quick and easy, it’s a good way to go. Just keep in mind that it distorts your text, which may not make it look as clean as you want if you’re creating something like a logo.
Also when typing your text, make sure the font you chose is one that can easily be read even when curved. You may want to play around with the font and font sizes in order to make your text readable.
Related Posts
- How to Repair a Corrupted User Profile in Windows 11
- Preparing for Windows 10 End of Support: Upgrading to Windows 11
- How to Access and Change Your WiFi Router Settings (2025 Edition)
- How to Install the Latest Large Language Models (LLMs) Locally on Your Mac
- How to Find Circular References in Microsoft Excel