If you’ve been using WordPress for quite a few years, then you remember when the folks at WordPress rolled out the Gutenberg editor in WordPress 5.0 back in 2018.
This new default editor was a major overhaul for editing both posts and pages on your site. It transformed the large text box that website owners were accustomed to into a very different block-based editing platform.

Some website owners hated it so much that they avoided upgrading to WordPress 5.0 and stayed with the classic default editor as long as possible. Other website owners embraced the change for its simplicity and ease-of-use.
If you’re making the transition and are curious what to expect, this WordPress Gutenberg tutorial will walk you through the main features you need to know and understand. This should make your transition as easy as possible.
What to Expect in WordPress Gutenberg
The main thing to know about the Gutenberg editor is that it’s block based. This means anything you need to add is managed via blocks. Blocks in Gutenberg include (but are not limited to):
- Paragraph
- Header
- Image
- List
- Quote
- Code
- Preformatted
- Pullquote
- Table
There are also a few other advanced blocks that are rarely used. You may see additional blocks if you install new WordPress plugins to the editor.
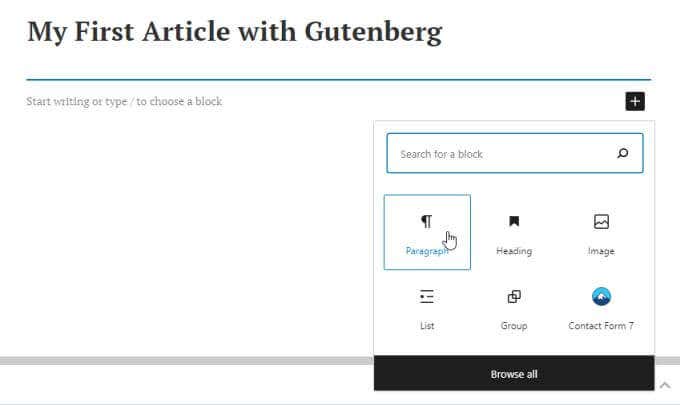
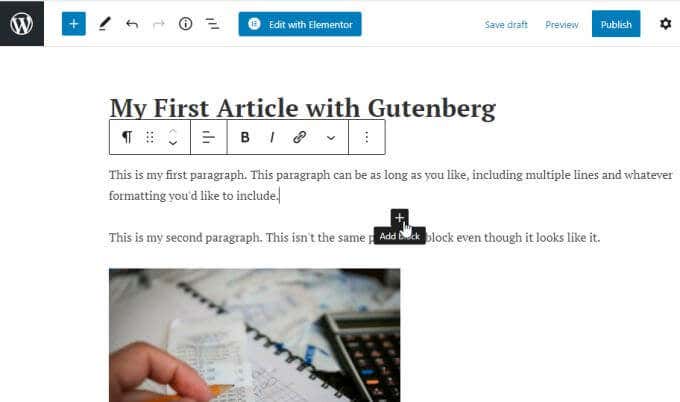
Adding blocks is as simple as selecting the + icon to the right under the most recent block you’ve added.

Selecting any of the blocks from the pop-up window adds that block as the next section in your page or post.
Before we get to these blocks, let’s start from the beginning and create a new post using Gutenberg in WordPress.
Creating Posts and Adding Blocks
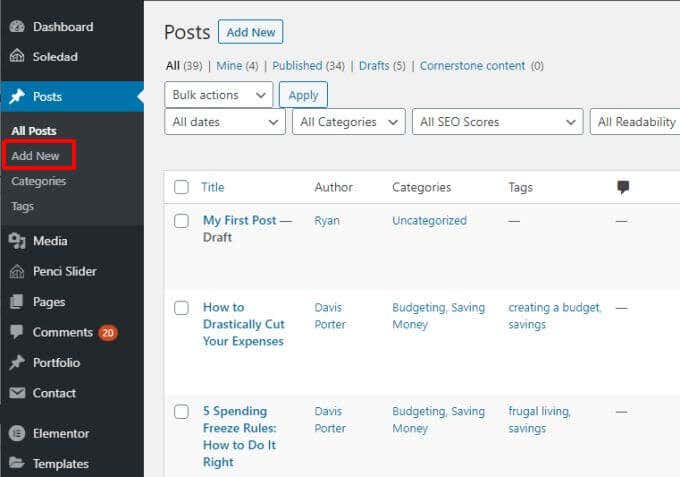
Adding a post remains unchanged from the last version of WordPress. Just select Posts from the left navigation bar, and select Add New underneath it.

This will open the post editor window. This is also where everything is different. You’ll see the default Gutenberg WordPress editor.
Adding Block Items in the Gutenberg Editor
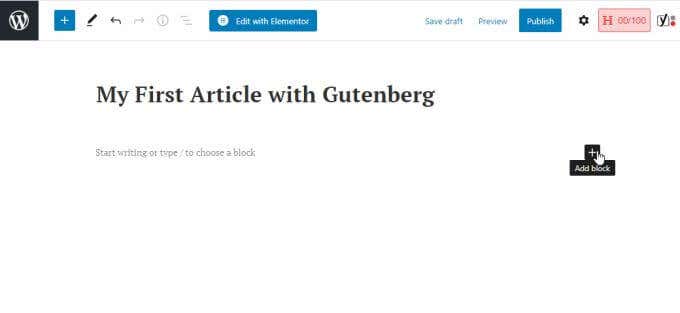
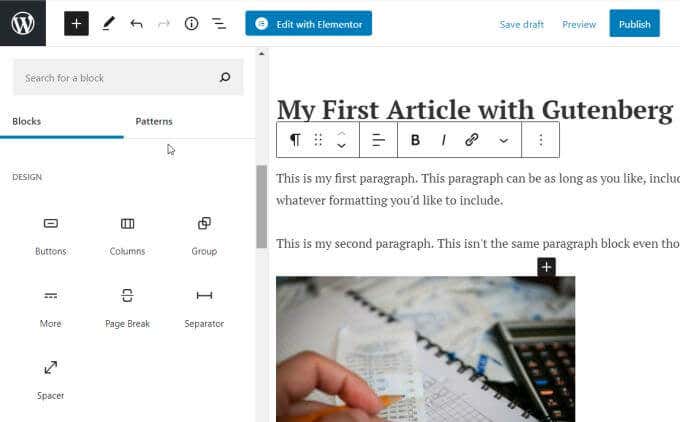
You can type the title for your post in the title field. Then select the + icon on the right to add the first block.

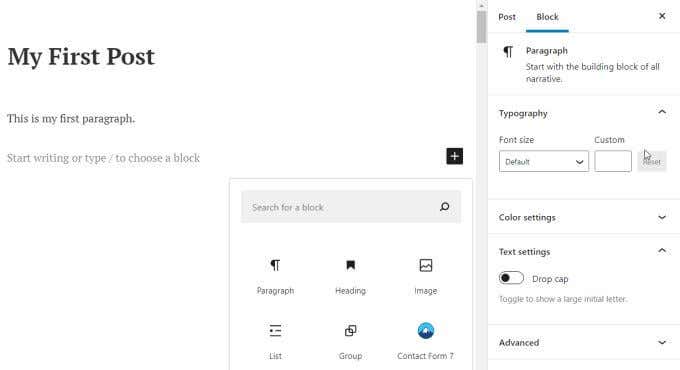
Paragraph Blocks
The most common first block people add after the title is a paragraph block. To do this, select Paragraph from the pop-up window.

This will insert a block field where you can start typing the first paragraph of your post. Formatting for the Paragraph block follows the default font for your site’s paragraph blocks.

Here are some tips for adding paragraph blocks in the Gutenberg editor.
- Your paragraph can be as long as you like. The text will automatically wrap into the next line, just like in the classic editor.
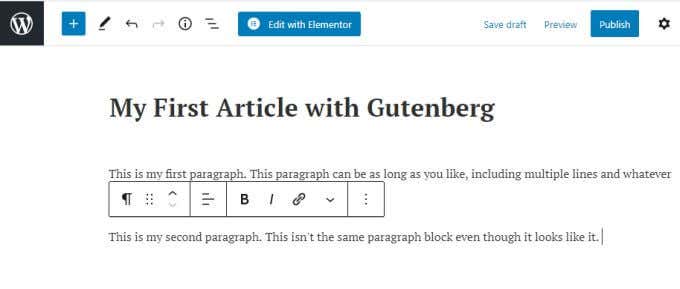
- If you press Enter, the Gutenberg editor automatically creates a new paragraph block, however it just looks like a second paragraph with a paragraph break.
- Highlighting any text in the paragraph will show a formatting window where you can alter the formatting for that text, or modify the block into a list or some other block type.
- Select the three dots and select Remove block to delete a paragraph block and replace it with something else.
Image Blocks
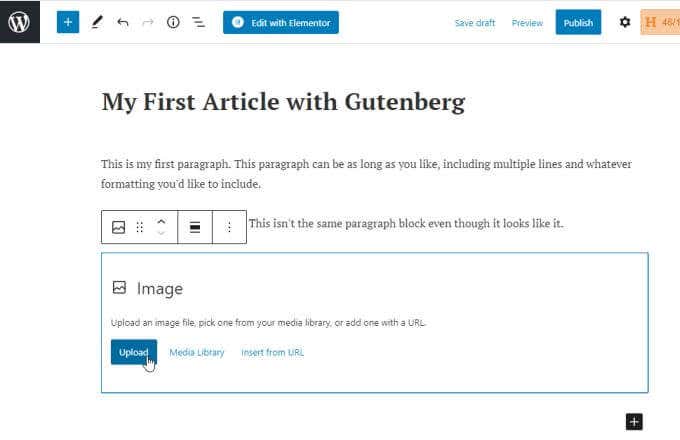
If you select the Image block, you’ll see an Image box where you can select an Upload button to upload an image into your post from your computer. Select the Media Library link to use an image from your existing media library, or Insert from URL to link to an image from another site.

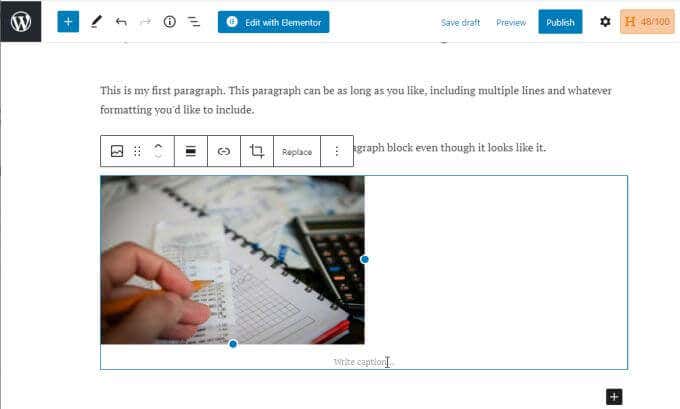
This will insert the image into the article where you added the new Image block. You’ll notice that you can type the caption for the image directly under the image itself.

You can use the same formatting options on the caption text as you can on the regular paragraph text.
List Blocks
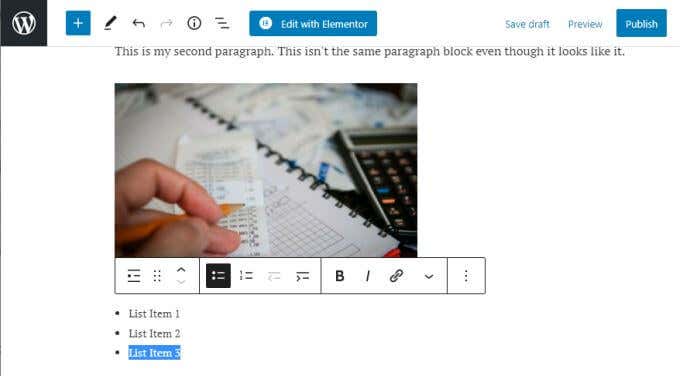
When you add a new block and select List, it’ll insert the list block at that point in the article.

It’ll show one bullet, but as you type and press Enter, each new bullet will appear as you need them.
List formatting also follows the font style and size as defined by your theme, so don’t be surprised if the font in your list looks different than your paragraph blocks.
You can highlight text in the list block and you’ll see formatting options for this text if you want to change it. You can’t change the font style here, but you can bold, italics, add a hyperlink, or change the block type entirely.
Other Blocks
If you want to see all the blocks that are available, select + to add a block, then select Browse all to see the entire list.

This list is actually quite long. Anything you remember being available in the classic editor via its menu system will be included here. These include other commonly used blocks like:
- Tables
- Files and media
- Videos
- The “More” tag
- Page breaks and separators
- Widgets like social icons, tag clouds, calendar, and WordPress plugin widgets
- Embed code for social sites, media sites like YouTube and Spotify, and more
Other Gutenberg Features
You don’t have to stick with the blocks you’ve added wherever you added them. You can scroll back up in your post and select the + icon between any of the existing blocks. This will let you insert new blocks between existing ones.

You also aren’t stuck with the placement of your blocks either. In the classic WordPress editor, it wasn’t always easy moving things like images to other sections of your post without sometimes messing up the background coding.
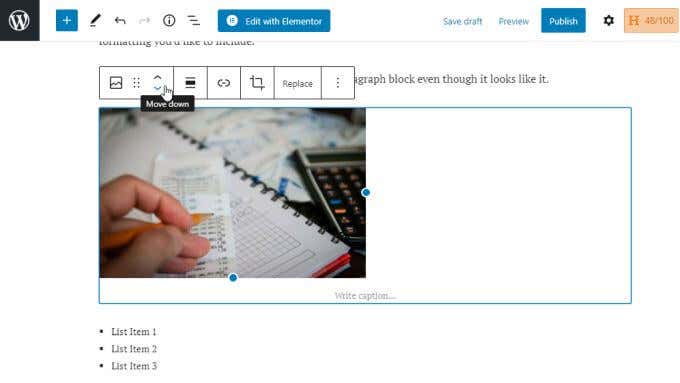
In Gutenberg, moving elements like images is as simple as selecting the block and then selecting the up or down arrows in the pop-up menu bar to move the block up or down in the post.

Each time you select the arrow it’ll slide that block one position in whatever direction you’ve selected.
Using the Glutenberg Editor in WordPress
The post area isn’t the only place to add new blocks. You’ll notice there’s a very simple icon menu at the top of the editor where you can use the + icon to add blocks as well.

The other icons in this menu give you quick access to other Gutenberg features.
- The pen Edit icon lets you switch to select mode to more easily select blocks. Double-click a block to go back to Edit mode.
- Undo or Redo icons (left and right curved arrows) will undo or redo your last edit.
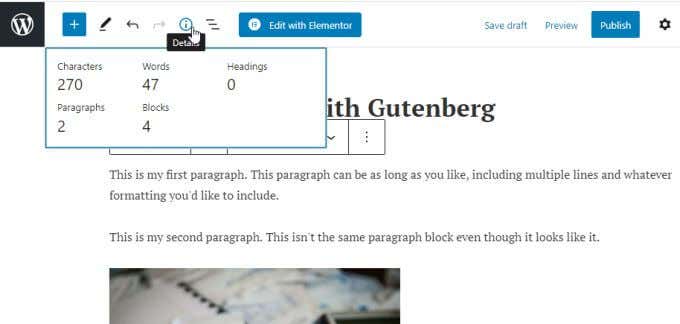
- The i (Details) icon shows you the number of characters, words, headings, paragraphs, and blocks in your post.
- The Outline icon lets you quickly navigate to blocks in your post based on their order in your post outline.
For many people, the Gutenberg editor in WordPress does take some getting used to. But after experiencing how easy it is to create, edit, and manipulate blocks of elements in your posts, you’ll find that your process of creating posts and pages is faster and more productive.