Is your WordPress website taking too long to load? Do you know that a slow site will affect your SEO and user experience?
There are several different ways to speed up your site besides using plugins. One way is to leverage browser cache and another way is to compress your files.
Both can be accomplished by modifying and optimizing the .htaccess file.

What Is Browser Cache?
When someone visits your website, there are files that are downloaded and stored in a temporary location.
The types of files include all documents that make up your website, such as HTML, images, JavaScript, and CSS files. Browser cache refers to this temporary location for the downloaded files.
When the cache is full, it takes up too much space on the visitor’s computer. This results in a slow browser and a website that takes too long to load.
Luckily there is a way to fix this by editing your .htaccess file.
What You Should Do First
Before you start editing your .htaccess file, consider the following precautions:
- Always create a backup of your WordPress .htaccess file before changing it.
- Disable any WordPress plugins you might be using.
- Test your site speed before making changes to the .htaccess file to get a baseline measurement. You can use GTmatrix, Pingdom, or Google PageSpeed Insights.
You are now ready to use code via your .htaccess file to tell your WordPress installation to cache static files longer for return visitors to your website. You can use either cPanel or FTP. See the directions below for each.
Once you have access to your .htaccess file, then use the additional directions to make your edits.
Using cPanel
Log into your website cPanel. You can usually get there by typing yourdomain.com/cPanel into your web browser.

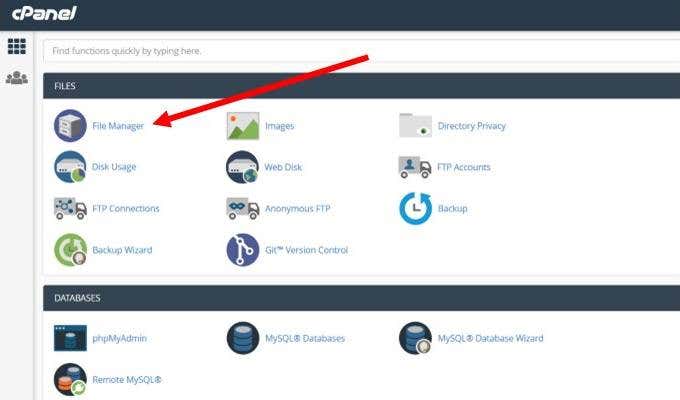
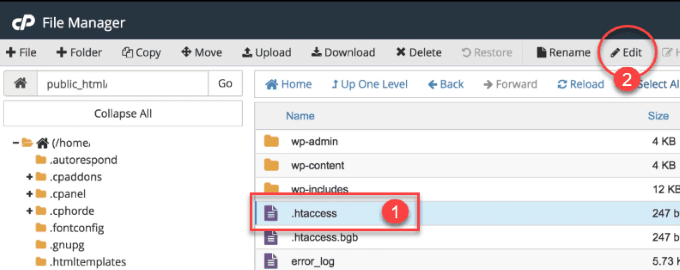
Log in with the username and password you were given when you installed WordPress on your domain. Once you are logged in, look for and click File Manager.

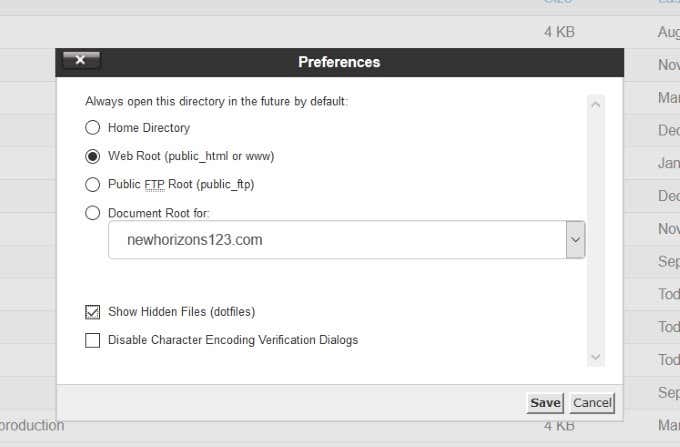
Your .htaccess file is located in the root folder. The dot before the file name indicates that it is a hidden file in your WordPress installation. Be sure to put a check in the box to Show Hidden Files.

You should make a copy of your file before editing it because if you make a mistake, you can crash your site. To make a copy, click .htaccess and highlight it. To save a copy, click the download button located on the top menu.
Once you have made your copy, you are now ready to edit the file. In your cPanel File Manager, right-click the .htaccess file and click edit.

Using FTP
You can also edit your .htaccess file using an FTP client. One popular FTP client is FileZilla, used in the example below.
Start by opening your FTP client and put in your host. This is usually your domain address, your username and password. If you are not sure what they are, contact your web host.

Use the following steps to access, copy, and edit your .htaccess file:
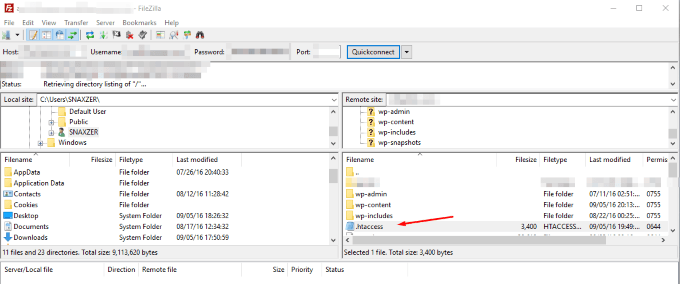
- Navigate to your root directory.
- Find the .htaccess file, make a copy, and drag it to your desktop.
- Keep a copy of the original and edit a different copy in case you have to restore the original.
- Use an editor such as Notepad to edit the file.
- When you have finished your editing, upload the file to your root directory.

If you have made a mistake, your website will not work. To fix it, upload the backup file.
Now you are ready to make changes to your .htaccess file to speed up your WordPress site.
Compress Your Files Using Gzip
Gzip compression makes your files smaller and helps them to load faster. Adding the code below to your .htaccess file (underneath the current code) using gzip will compress CSS, HTML, and PHP files.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Don’t forget to click “Save changes.”
Browser Caching
When someone visits your website, the browser they are using will download all the files associated with the page they are accessing.
Leveraging browser cache means you want to download only the necessary files and not assets that are unnecessary. These are usually the design and style of your page and sometimes includes JavaScript functions as well.
When you use browser cache, you are telling your server to ignore parts of your webpage that were previously downloaded for repeat visitors.
To edit your .htaccess file, locate it and make two copies in the same way you did when compressing your files as outlined above using an FTP client or cPanel.
Keep a copy of the original .htaccess file in case there are any issues with the changes. Make your edits in the other copy.
Add the following code below the current content of your .htaccess file:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault A0 <FilesMatch "\.(txt|xml|js)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(css)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> ExpiresDefault A691200 </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> ExpiresDefault A691200 </FilesMatch> </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(txt|xml|js)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(css)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> Header set Cache-Control "max-age=691200" </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> Header set Cache-Control "max-age=691200" </FilesMatch> </IfModule>
Don’t forget to click Save to keep the additions to your file.
Compressing your files and leveraging browser cache will significantly decrease the loading time of your webpages. This will help your site rank higher in search and improve the user experience. No one wants to wait more than a few seconds for a page to load.
Related Posts
David has a background in small business and lives in Australia. He is a WordPress and Ubuntu Developer who enjoys design, CSS and tech tool integration. Read David’s Full Bio
