Many technologies go into building websites. Content management systems, frameworks, different scripting and programming languages, payment systems…all sorts of things!
If you’re curious how your favorite website works, or want to see if a site is using something sketchy, this article will show you several ways to look under the hood and see how it’s built.

View the Website’s Code
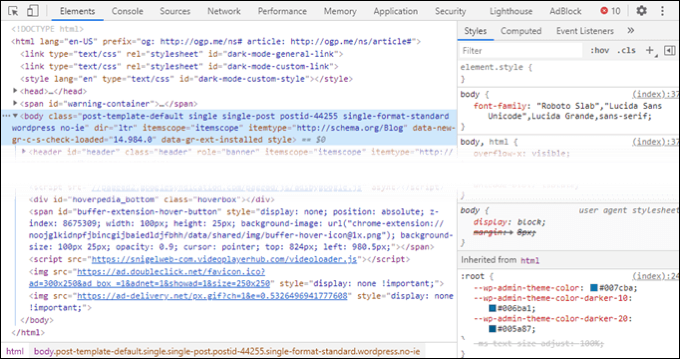
If you’re not a developer, or just starting out, you’re about to learn the secret to better programming. Look at other people’s code. We’ve shown you how to use Chrome’s Developer Tools to do just that.
ChromeDevTools will help you view a site’s HTML, JavaScript, and CSS code, find out what sources they may be consuming, as well as how to check a site’s loading performance in the browser. All major web browsers have some version of the developer’s tools available.

BuiltWith
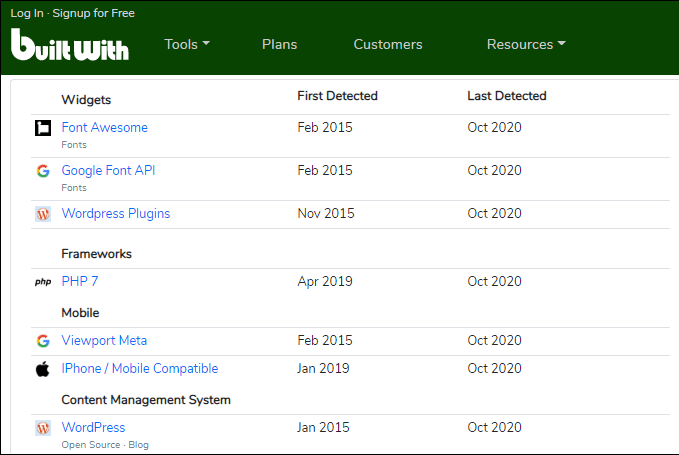
BuiltWith.com is a professional-level resource that goes deep into sites to see all the technologies they use. Currently, they cover over 673 million websites and counting. The main idea behind the site was to help generate leads for people in software sales.

The advanced features are only available through a paid subscription, but anyone can go to BuiltWith.com, enter a website address, technology name, or keyword, and get a detailed technology profile. Sign up for a free account and you can do five detailed lookups a day.
Netcraft Site Report
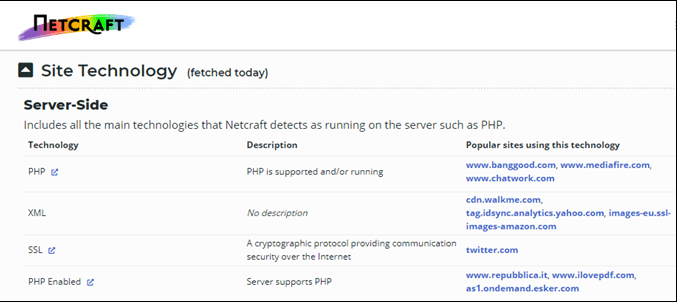
Netcraft has been a resource for web developers since 1995. Their expertise over 25 years shows in Netcraft’s free Site Report tool. It combines a technology report with a “who owns the site” background report, so you get a thorough overview of the site. You’ll know where it’s hosted, and who owns it, plus some domain history.

The Netcraft Site Report appears to allow unlimited lookups. Still, use it only when you really need it. It’s a free resource and the developer community would like to see it stay that way.
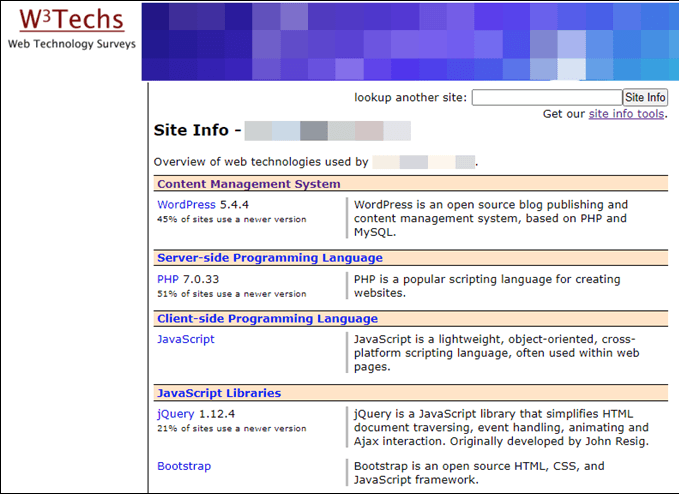
W3Techs’ Sites Info
W3Techs’ Sites Info tool works a bit differently from the others. They keep a database of information, but only on sites that have already been searched through the tool. If you’re checking on a site that hasn’t been checked before, it will crawl the site instantly.

The report provided is less in-depth than other services provide, but still insightful. You’ll get which CMS, programming languages, web server, and hosting provider a site uses. W3Techs also provide browser extensions for Firefox and Chrome so you can check sites with just a click or a tap.
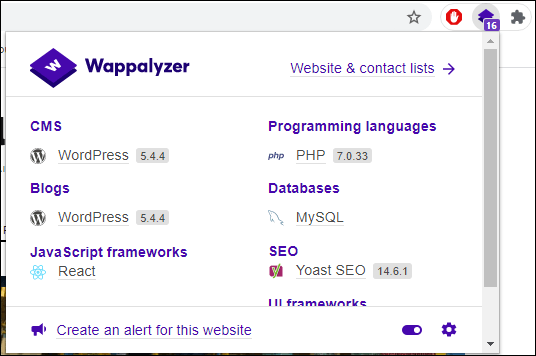
Wappalyzer
If you prefer to have a browser plugin to check a site’s technologies, Wappalyzer has plugins for Firefox, Chrome, and Edge. The plugins are free, easy to use, and are laid out in an easy to read design. Clicking on any technology in the report will take you to an explanation of it, which is great if it finds something you haven’t seen before.

Wappalyzer offers a unique feature with the ability to create an alert for a website. They check the site daily and email you if they detect a change. The alert will require you to create a free account with Wappalyzer and cost 10 credits per month.
But you get 50 credits for free every month and an alert only costs 10 credits for every 30 days. So Wappalyzer Alerts are basically free if you’re monitoring 5 or fewer sites.
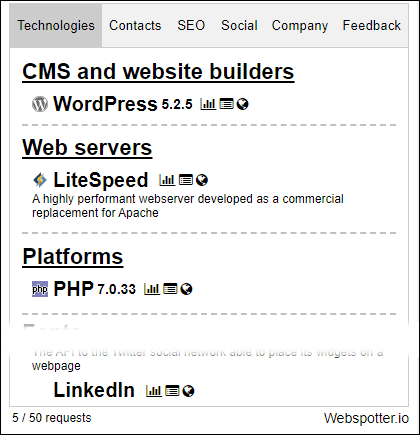
Webspotter
All but one service of Webspotter is a paid service, but that’s okay. Their free Webspotter Chrome extension makes up for that. The Webspotter extension is similar to Wappalyzer, yet it has a few different features. Next to each technology listed, there are links to statistics about the technology, a list of websites using that tech, and the official website for the tech.

An even more intriguing feature is Webspotter’s ability to pull email contacts, social media links, SEO analytics, and other company information out of a website. Although that doesn’t tell you about how the site is made, it could be useful for online marketing purposes or even job hunting.
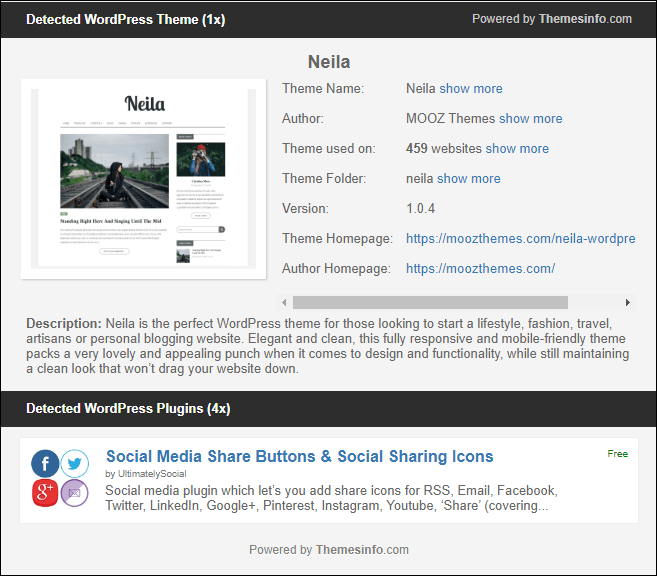
WordPress Theme Detector
Maybe, you’re not so interested in web development but you’re putting together a WordPress site and would like to include features you’ve seen elsewhere. Download the WordPress Theme Detector Chrome browser plugin.

Not only will the WordPress Theme Detector tell you what WordPress theme a site is using, but it’ll also tell you what WordPress plugins it’s using. It also shows you who created the theme or plugin and provides a link to where you can get them. That makes it so easy to incorporate elements into your WordPress site that you’ve admired on other sites.
Learn How Websites Work
Yes, it’s that easy to dive into any website on the Internet and see what it’s made of. Try using two or more of these tools, as some will pick up things that others don’t. Most of what you see on a site is actually rendered on your computer. That’s what makes it easy to look at. It’s also the reason why you need to make your website as secure as possible. Enjoy your deep diving and let us know what you find or build.
Related Posts
Guy has been published online and in print newspapers, nominated for writing awards, and cited in scholarly papers due to his ability to speak tech to anyone, but still prefers analog watches. Read Guy’s Full Bio
