Adobe Photoshop is not a vector image editor. Adobe Illustrator ably handles that job. But what if you are on one of the basic Adobe Creative Cloud membership plans? Or you just have a subscription to Photoshop alone?
Photoshop has a few tools that allow you to draw vector shapes and paths from scratch. You can now even select multiple paths and change the appearance with features like Live Shape Properties. Still, learning to vectorize an image in Photoshop takes a bit more effort.

How to Convert a Raster Image to a Vector Image
Vector images can be scaled to any size unlike a photo that will pixelate if there’s a change in resolution. They are made of paths which are like “lines” drawn with mathematical equations that are scalable to any resolution.

To convert a pixel-based raster image to a vector image:
- Select the pixels.
- Convert them to paths.
- Colorize them and save as a vector image.
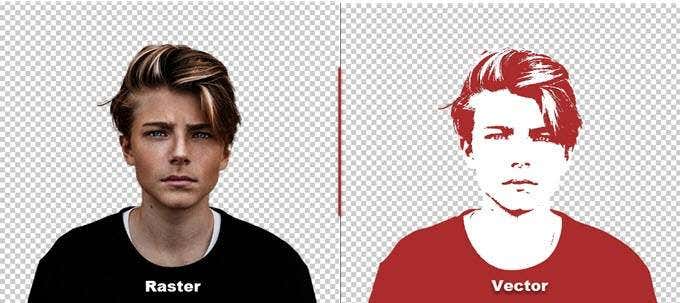
As always, you will be working with different layers in Photoshop to extract the paths from a raster image. Here’s a glimpse of the initial raster portrait and the final image after it has been vectorized.

The screenshots are from Adobe Photoshop CC (21.2.0). But you should be able to follow this simple tutorial with most of the recent versions of Photoshop.
1. Open the Raster Image in Photoshop
Drag and drop the raster image into Photoshop or open it from File > Open. The sample image in this example is a simple portrait. If the object you want to vectorize has a busy background, then remove the background in Photoshop first.
2. Make a Selection Around the Image
There are different methods you can use to make a selection in Photoshop. The method you choose will depend on the nature of the image. For instance, if the image has straight edges, you can select the Rectangular Marquee tool. If you want to choose by color, then Magic Wand or the Quick Selection tool is an option.
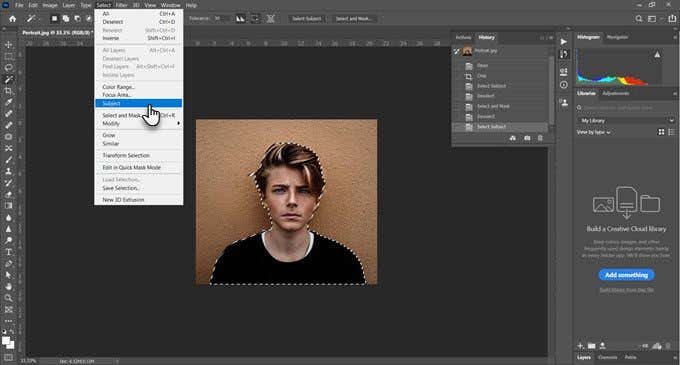
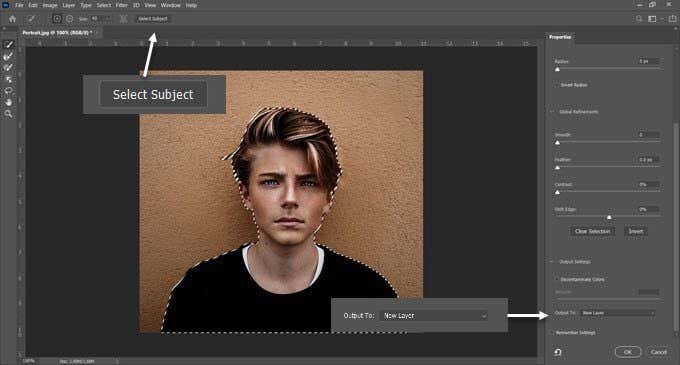
For portraits, the Select Subject command can select the main subject in a photo automatically. It’s a content-aware tool that uses smart algorithms to detect people in images. The Select Subject button is displayed on the toolbar when you pick a selection tool. You can also find it under the Select menu.

Go to Select > Select & Mask > Select Subject and it will smartly select the most prominent subject in a photograph.
Use the Global Refinements sliders to fine-tune the selection edges if necessary, and then output the selection to a new layer.

For more complex objects in your photo, the Object Selection tool is a powerful feature in Photoshop. It works just like the Select Subject but helps you fine-tune the selection with more controls. Use this if you have a group of objects (or people) in your photo.
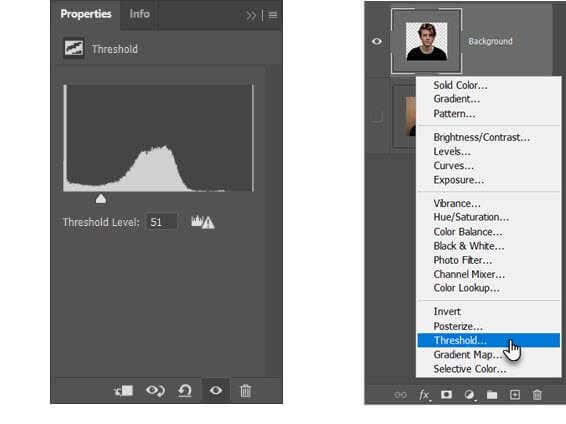
3. Create a Threshold Effect
The Threshold Adjustment layer transforms the current layer into a black and white image, and you can give a color image a neat one-color look later in the process.
In the Layers panel, add a new Threshold layer by selecting the Create new fill or adjustment layer icon. Adjust the slider till you get your desired look. In the example image, we have used a value of 51.

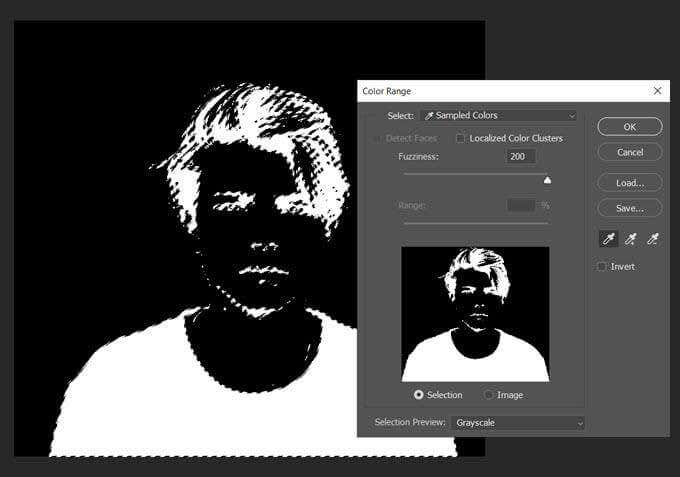
4. Use the Color Range Command to Select Tonal Areas
The Color Range command under the Select menu is like the Magic Wand selection. But it’s also better as it can select pixels that share the same or similar color with the eyedropper tool on that area of the image. You can pick up a range of colors by using the tool repeatedly on different areas of an image.
In this Photoshop tutorial, we want to use the Color Range command to select all the white and black tonal areas.
Go to Select > Color Range.
Use the Eyedropper tools to select all the different tonal areas in the image. Choosing the Grayscale preview in the dropdown will give you an idea of the areas selected.
Click OK to close the dialog and come back to the threshold layer with the portrait selected.

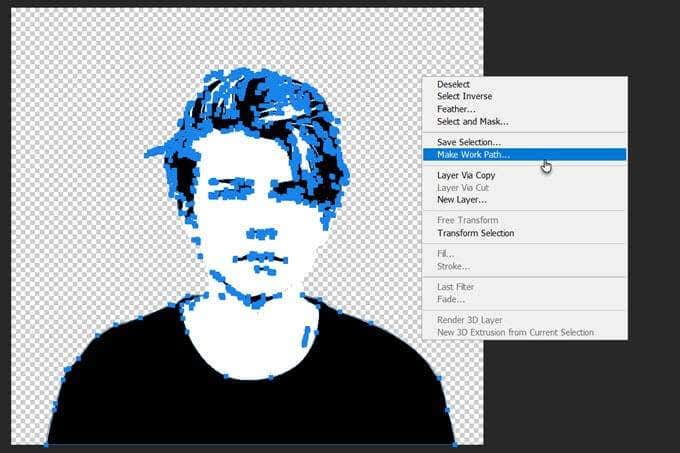
5. Convert Your Selection Into a Path
A path in Photoshop is nothing but a line with anchor points at its two ends. In other words, they are vector line drawings. Paths can be straight or curved. Like all vectors, you can stretch and shape them without losing detail. Photoshop can convert selections into paths and vice-versa.
Select the Marquee tool or any selection tool. Right-click on the image, and choose Make Work Path from the context menu.

Also, set a Tolerance Value in the little box that’s displayed.
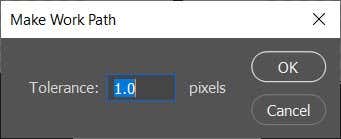
6. Set a Tolerance Value for the Path
To make the path smoother, set a Tolerance value in the dialog box that pops up. A value of “1.0” should be ideal for the irregular paths around a portrait.

The Tolerance value determines how closely the path should “stick” to the contours of the image. The lower the value, the more closely the selection follows your path. Higher values will decrease the number of anchor points and make the path smoother. The thumb rule is — the simpler the object, the higher the tolerance.
But experiment with this value according to the complexity of your image.
7. Create a New Solid Color Layer
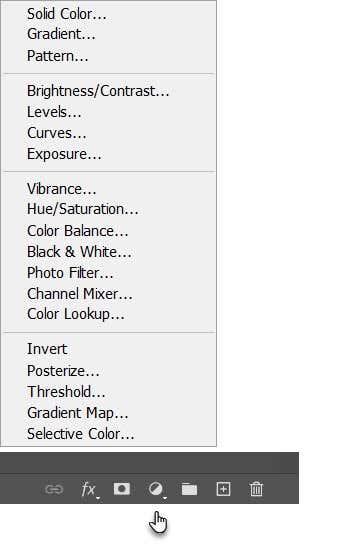
Without clicking anywhere, go to the Layers panel and select Create new fill or adjustment Layer.
Then, choose Solid Color from the menu. You can pick any color.

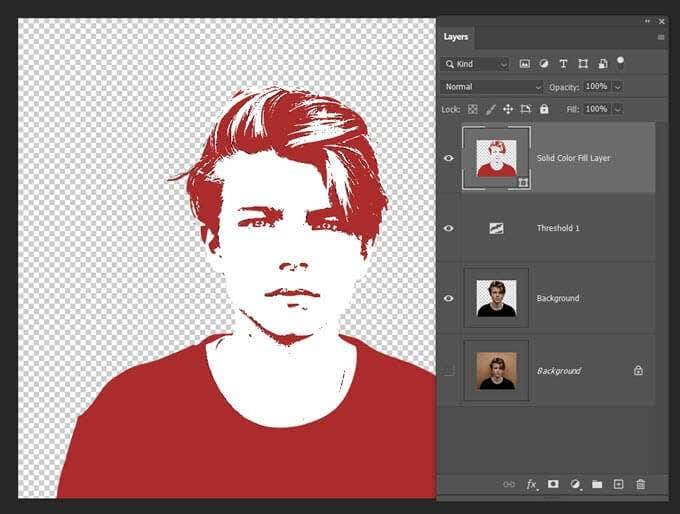
This step creates the vector shape layer on top of the Threshold layer.

This solid color fill layer can be customized to any color of your choice. In the next step, export this layer as a SVG image.
8. Save the Vector Image as an SVG File
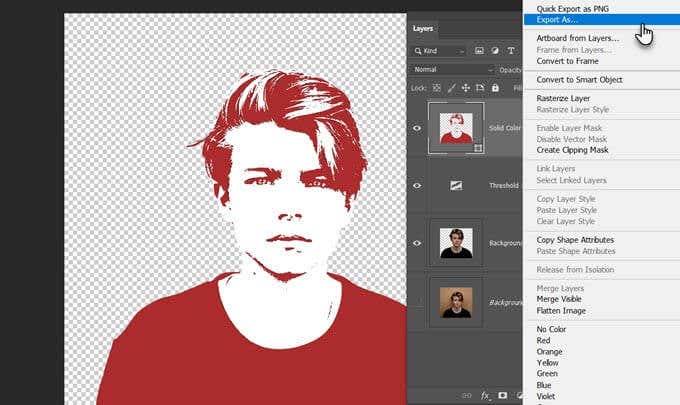
Right click on the layer and choose Export As. You can also save the vector image from File > Export As.

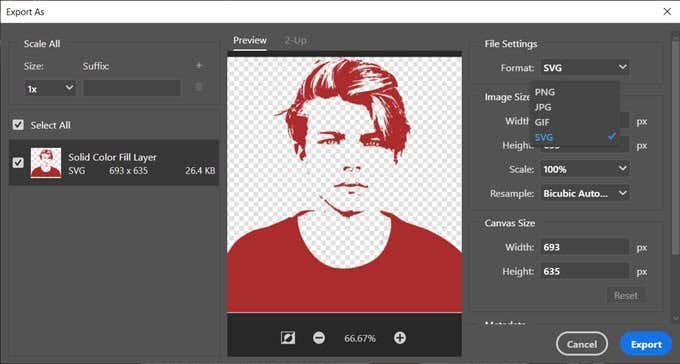
In the Export As dialog, choose SVG from File Settings and click on Export.

You can now open the vector file in Adobe Illustrator or any other vector image editor.
Alternatively, you can export vector paths from Photoshop into Illustrator too. Click File > Export > Paths to Illustrator. This exports the Solid Color Fill Path to Illustrator if you have it installed.
There Are More Ways to Vectorize an Image in Photoshop
This specific method is a simple way to get a monotone vector image from a color photo. You can use it as a template for any other image modification in Photoshop. Then scale it up or down to any size on paper or another medium.
There are other ways to vectorize an image in Photoshop. The one you follow will depend on the base photo and the results you want.
Related Posts
- How to Repair a Corrupted User Profile in Windows 11
- Preparing for Windows 10 End of Support: Upgrading to Windows 11
- How to Access and Change Your WiFi Router Settings (2025 Edition)
- How to Install the Latest Large Language Models (LLMs) Locally on Your Mac
- How to Find Circular References in Microsoft Excel