If you use WordPress 5.0 and higher, unless you have been living under a rock, you will have undoubtedly heard of the Gutenberg update which was merged into WordPress in December 2018.
So if you are using the latest version of WP, you are either already using Gutenberg or have continued using the classic editor by installing the WordPress Classic Editor plugin.

Why Gutenberg?
Many WP users are not ready to jump on the Gutenberg wagon, but some are, including this website.
A few of the reasons why you might want to use Gutenberg are because it:
- Is the future for WP developers.
- Provides a better user experience.
- Is more flexible that WP’s original editor (TinyMCE).
- Will provide a new market for developers.
What Are The Differences Between WordPress & Gutenberg?
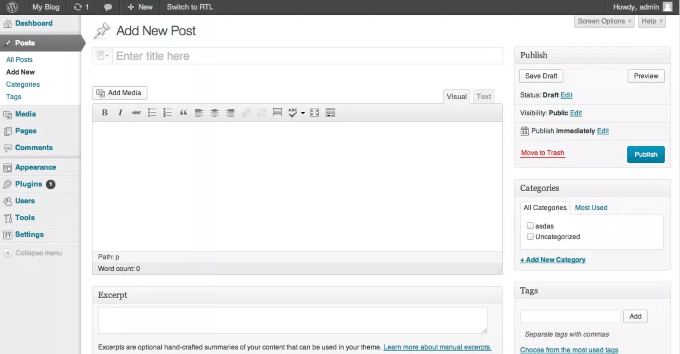
WP’s Classic Editor is a text editor and looks very much like Microsoft Word. It has a single editing field as seen in the screenshot below.

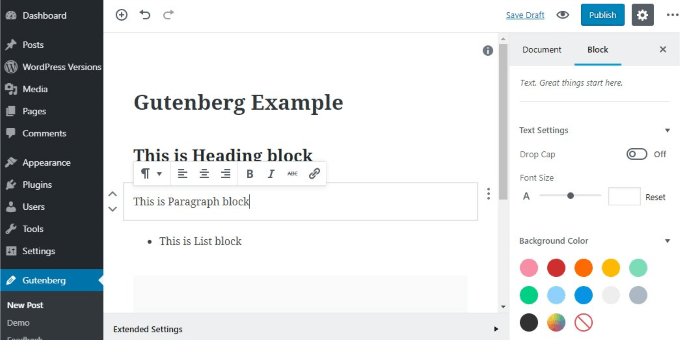
Gutenberg is a block-based editor that looks like this:

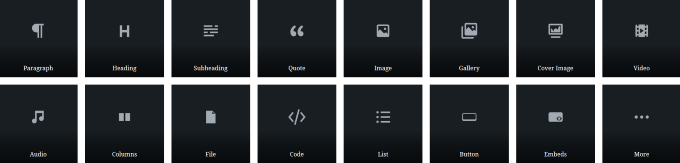
There are multiple blocks for different types of content that include their own formatting options. Blocks such as:
- Button
- Image
- Table
- Embeds
- List
- Gallery
- Audio
- Quotes
- Heading
- Code
- Verse
- Custom HTML
Also, themes and plugins offer more blocks and widgets for you to use in your WP posts and pages.
How Are Existing Pages Or Posts Affected?
After upgrading and using Gutenberg, your existing pages and posts should continue to display correctly.
However, you should check your shortcodes and make sure that the plugins you might be using are working.
When you edit an existing page or post, it will automatically open in a single new Gutenberg editor classic block.
Are you ready to make the switch?
Use a Staging Site

The last thing you want to do is break your existing site. The way to avoid this is to activate Gutenberg on a staging site. This is an exact replica of your website where you can test things out without doing any damage to your live site.
Test sites include your theme, plugins, options, and content. Your hosting company might offer staging sites. If they don’t, you can use the WordPress Staging plugin.
After your staging site is up and running, install and activate the Gutenberg plugin and start testing. Or install a brand new instance of WordPress on your computer and test on there.
Check Your Plugins

WordPress users are familiar with what happens when plugins don’t play nice together. Sometimes it’s due to the functionality or conflicting code. This is an excellent time to see if you are using all the plugins you have installed. If you aren’t, remove them.
You also want to see which plugins are being used when you are editing content in WordPress. Specific plugins such as Akismet, Contact Form 7, Google Sitemap Generator, and WP Super Cache have nothing to do with the editor and will not be affected by using Gutenberg.
On the other hand, any plugin that adds functionality or changes the way the WP classic editor looks might not be compatible with Gutenberg. In particular, plugins that generated shortcodes, adds custom styles, or haven’t been updated recently, usually conflict and cause problems.
Gutenberg used to have an active Plugin Compatibility database. However, it has been shut down because it is no longer actively maintained.
You can review the final data and download the database as a CSV file. Without access to an active plugin compatibility database, you are going to have to manually test each plugin you use.
Try creating a new post on your test site. You will see that you are in the Gutenberg editor and it will look different to you. When you start typing, you are automatically creating a paragraph block. You don’t have to add a new block when you add a new paragraph. Just hit enter or the return key.
Since you are trying to see if your current plugins will work, try to recreate how you used each one and see if it still works.
If it doesn’t, look for the same functionality in the default Gutenberg block, add that block, and add your content.

Be sure to keep a list of the plugins that don’t work correctly so you can remove them when going live with Gutenberg.
What If There Is No Default Block For The Functionality You Need?
Check all the blocks to see if the functionality you need lives inside another block. If you can’t find something that will work, you can contact the plugin authors and ask them if they are planning to update it to be compatible with Gutenberg.
If all else fails, try to find a Gutenberg plugin that does what you need. Delete the plugins that don’t work from your staging site.
Going Live

Before you do ANYTHING to your live site, make a complete backup of your entire site in case you missed something when checking for compatibility or another error occurs.
It is possible to make all the necessary changes on your test site and push them to your live site. However, this requires some technical knowledge. So, unless you are a developer or have one that works for you, it is better to make the changes manually.
Start by deleting the plugins that didn’t work and adding the new ones you found to replace them. If old plugins are processing data for existing posts and pages and do not break new ones, you can leave them installed.
Do You Want To Convert Your Old Posts & Pages To Gutenberg Blocks?
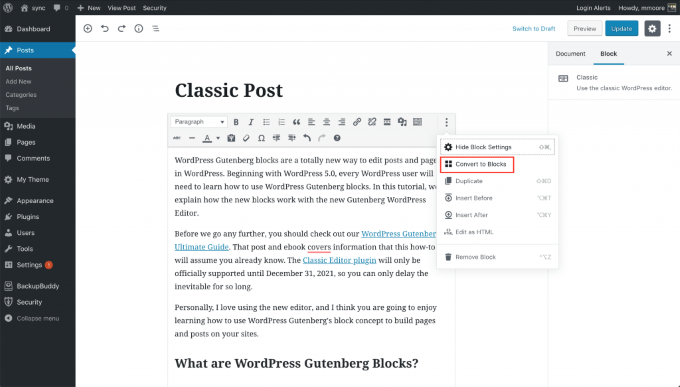
Open each page and post from the Classic Block Menu. Click the three dots to view options. Select from the drop-down menu Convert to Blocks.

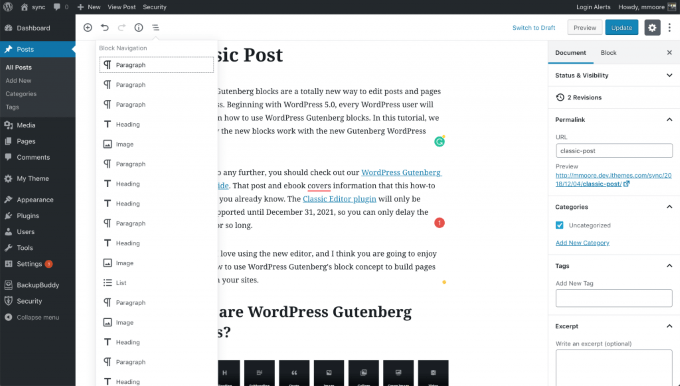
After WP converts your content to the Gutenberg block system, you should review each block. Use Block Navigation (from icons) to see all the parts of your post or page.

As you can see in the above screenshot, every paragraph, image, list, and heading is now in its own block. Converting existing pages and posts to the new Gutenberg system is quick and easy.
It might take several hours to test your plugins and find new ones, but you only have to do this once. Make sure to follow the steps suggested above to make your move to Gutenberg painless and error-free.
Related Posts
David has a background in small business and lives in Australia. He is a WordPress and Ubuntu Developer who enjoys design, CSS and tech tool integration. Read David’s Full Bio
