Hint: it has nothing to do with coffee
When you browse the internet, the web pages you interact with are presented to you using three technologies: HTML, CSS, and what we’ll discuss in this article—JavaScript.
Of the three, JavaScript is the most advanced. It adds dynamic functionality to web pages, which make them much more complex and interactive. Without JavaScript, some of your favorite websites wouldn’t be possible.

In this article, let’s break down what JavaScript is, how it works, and the many uses for it online.
What Is JavaScript?
JavaScript is a scripting language. HTML, one of its most popular relatives, is a markup language. The major difference between the two is that markup languages are structural and prepare the look and design of a page. A markup language is functionally presentational, whereas a scripting language is logical and algorithmic.
In layman’s terms, HTML changes the way web pages look while JavaScript actually offers computational functionality. In HTML, there’s no way to even evaluate a simple equation such as 1 + 1. JavaScript can do that and so much more.

JavaScript can be implemented on both the server and client side. Client-side JavaScript is most common, where JavaScript code is referenced via HTML and interpreted by the web browser. This code can do a lot more than just change the appearance of a page, such as dynamically generate HTML content, ask for user input, and more.
To put it short, JavaScript is a lightweight, interpreted scripting language that can enhance the interactivity of a website.
How Is JavaScript Used Online?
As with practically every scripting language, the possibilities are limited only to what you can come up with. If you have the skills and you can dream it, you should be able to make it.
However, there are some very common JavaScript scripts that the web would not be the same without. Let’s discuss a few of the most popular use cases for JavaScript.
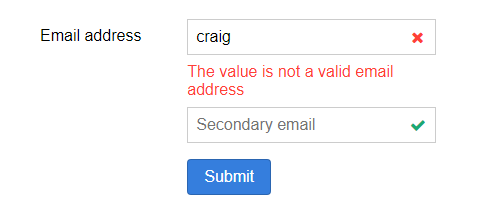
Form Validation
If you’ve ever been filling out a signup form only to be told that your username or password was too short, that was JavaScript in action!

Form validation can be performed in a number of different scripting languages, but JavaScript allows it to be done dynamically and without posting any data. This can cut down server costs through lowered bandwidth, and it’s a great way to prevent frustration on the side of the user.
It’s never fun to submit a form and be told afterwards that your information wasn’t valid. JavaScript can do this on the fly.
Converters & Calculators
Whether it be Fahrenheit to Celsius, USD to EUR, or the like, dynamically converting data is something JavaScript excels at. If you ever take a course on JavaScript, one of your first few lessons will likely be to create something such as an interest rate calculator. It’s a great learning experience that introduces many of the fundamentals of JavaScript.
Client-side JavaScript is one of the best solutions for when it comes to handling calculations such as these.
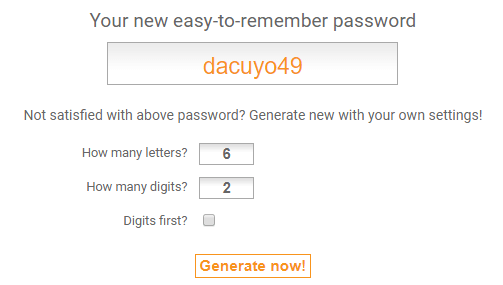
Random Generators
Math.random() is a favorite function for many JavaScript lovers, and it’s extremely useful. It allows the creation of a random, floating-point number between 0 and 1, which enables a lot of clever scripts.

One of the most popular scripts of this kind is a randompassword generator. You can find these all over the web, and they’re a trustworthy source of random password generation since client-side JavaScript has no interaction with the server, so it’s never cached or saved behind the scenes.
Games
That’s right—JavaScript can even be used to code your own games. While client-side JavaScript won’t allow support for any kind of online, co-operative experience, single-player games or games that can be played by two users at the same keyboard are entirely possible.
Here are a few classic examples:
JavaScript is a seriously good scripting language that works even for not-so-serious projects!
If you’re already well-versed in HTML and CSS, JavaScript is a great next step that can really enhance your coding game. If coding isn’t your interest, this article should help in appreciating the functionality this scripting language has brought to millions of websites. The internet wouldn’t be the same without JavaScript.